If the two out-of-the-box Marfeel CMP layouts don’t suit your preferences, you can fully customize it by designing your own layout.
Follow these steps:
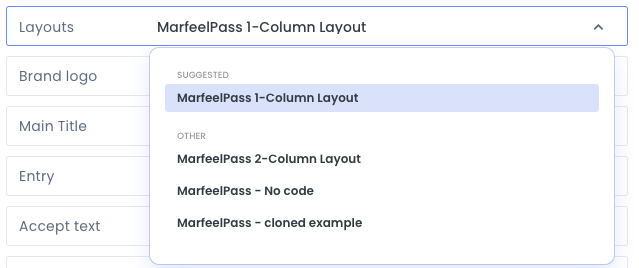
- Open the Layout Manager and duplicate the MarfeelPass layout you wish to use as a foundation, such as
MarfeelPass 1-Column LayoutorMarfeelPass 2-Column Layout. - Modify the HTML, CSS and custom fields to meet your specific requirements.
- Once your custom layout is ready, you can either create a new MarfeelPass experience or utilize an existing one, selecting the customized layout you’ve just created.

Special MarfeelPass elements
Roles
MarfeelPass makes several role elements available on your templates for predefined commont behaviours:
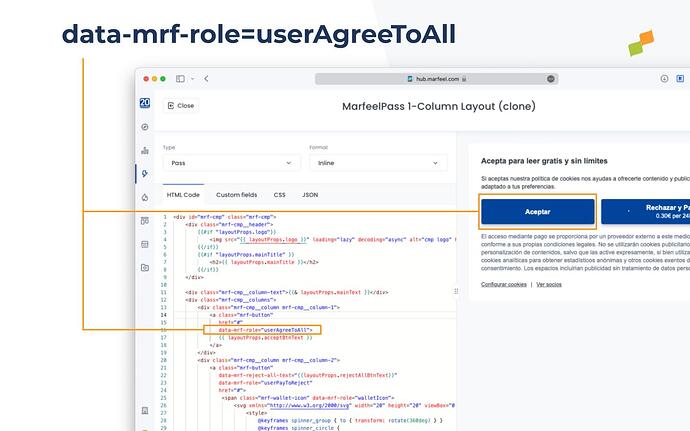
- data-mrf-role=“userAgreeToAll”: For the accept consent button
- data-mrf-role=“mrf:userPayToReject”: For the Reject & Pay button. When clicked it starts the payment process.
- data-mrf-role=“mrf:walletIcon”: Element will be replaced with Apple or Google Pay icons when available
- data-mrf-role=“mrf:numRequiredVendors”:
- data-mrf-role=“mrf:showVendors”:
- data-mrf-role=“mrf:configureCookies”:
Recirculation
- data-mrf-recirculation-skip=“true”: You can add this attribute to avoid tracking a link as a recirculation source.