
 Get the most out of your screen
Get the most out of your screen
Marfeel works on a wide range of screen resolutions and sizes: from video walls to small monitors and smartphone devices. This week we have enhanced the responsive view of Marfeel Compass to fit more relevant information on small screens.
You can now also Install Marfeel as an application on Desktop, Mobile or Tablet devices to stay on top of things when you’re on the go or maximize your visual space when on you are on your desk.
Demo mode
Show off your achievements without disclosing sensitive details about the newsroom with the new demo mode that automatically blurs identifying fields.
Targeting by folder or url parts
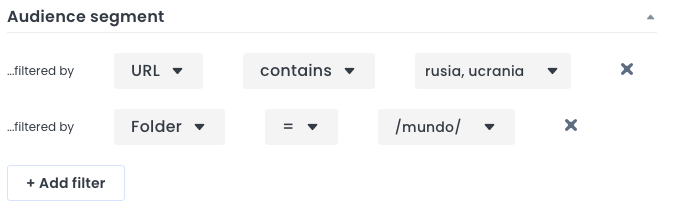
Marfeel Experience Manager now supports showing Marfeel Experiences in urls that contain defined words or that are in a given folder.
Some examples we’ve seen being used:
- Show a recommendation for Ukraine topics to users reading an article with
ukraineorrussiain the url.

- Recommend other technology deals if the user is reading an article that has
offerin its url.
Learn more about available targeting on Experience Manager
 Measure twice, cut once
Measure twice, cut once
When creating Marfeel Experiences it’s important to have a highly accurate WYSIWYG (What You See Is What You Get) preview showing what users will experience on the site. This week we have improved the Experience Manager Preview so that:
- It doesn’t consider triggers in order to have immediate feedback about changes
- Drag and drop interactions are now very smooth even on desktop
We are introducing a new mechanism to test experiences directly on your site, even if it’s still unpublished. To preview an experience on-page, navigate to a url on your site and add the mrfexperiences parameter.
i.e.:htts://www.yoursite.com/path/to/your/article#mrfexperiences=FC_pazw_iw3SUmowP0a1AZjQw
Learn more about how to simulate Marfeel experiences.
Bug Fixes & Other updates
 Fixed an edge case where targeting by
Fixed an edge case where targeting by Age of Content = Not Editorialwas not working as expected causing Experiences to occasionally appear on Section pages (not editorial content) Fixed an edge case where Marfeel Flowcards were not loading due to webpack conflicts on host page
Fixed an edge case where Marfeel Flowcards were not loading due to webpack conflicts on host page