Marfeel offers headline and image A/B testing as an add-on. This article assumes you have the feature enabled on your account. If you don’t, do not hesitate to contact your Account Manager to activate a trial.
Marfeel offers two different ways to implement A/B testing.
Therefore, it is recommended to only use AB testing on pages with significant traffic that will generate clicks on the articles. This will ensure that the test produces meaningful and reliable insights for decision-making purposes.
No-code A/B testing activation
Marfeel allows publishers to enable headline and image A/B testing without having to add any code or extra instrumentation.
The Marfeel SDK will lazy load the required A/B testing runtime. This option can be easily enabled from hub.marfeel.com and will get you started within seconds.
The no-code activation is ideal to give A/B testing a go, to get you started without any friction and any costs, to see all the power and what you can achieve with it.
To activate headline and image A/B testing:
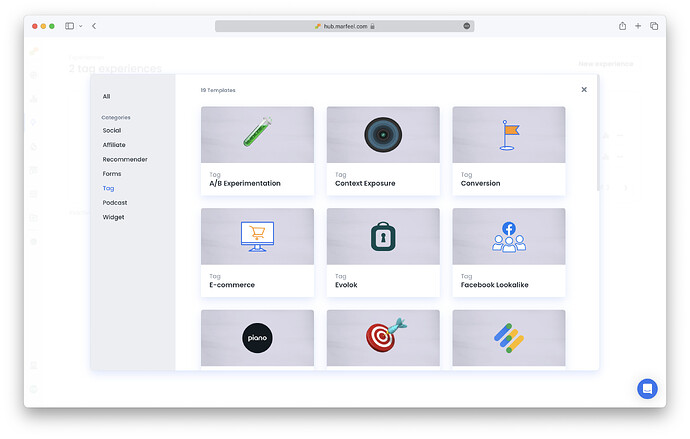
- Create a new
Editorial A/B testingTag Experience:
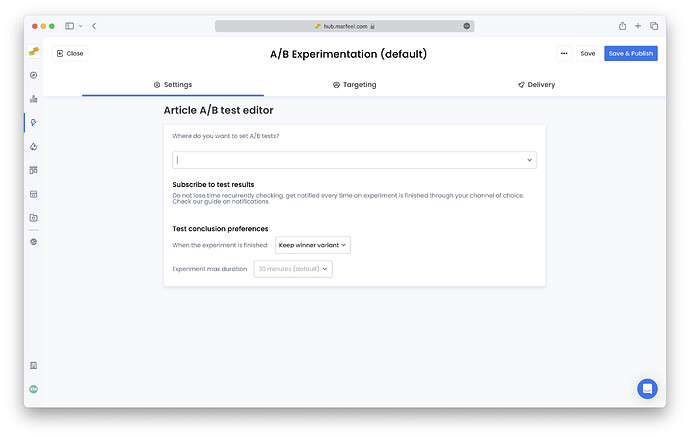
- Add a title (this is for internal purposes only).
- Under
Where do you want to set A/B tests?, specify the url of the page where you want to have A/B testing enabled:
- Admins have control over how they want to proceed once the system has identified a statistically relevant winner of an A/B test. There are two options:
- Have Marfeel to automatically replace the article:
Keep winner variant - Have the system report the results and make the permanent change on the CMS:
Keep original variant
- Have Marfeel to automatically replace the article:
- Experiments end whenever there is a clear winner with statistical significance or, in case variants are too similar, whenever the max duration is met. Max duration’s default value is 30 minutes, but it can be configured to be up to 2 hours for pages with low traffic.
Regardless of which option you choose, the best practice for replacing the current headline or image with the new winner is to permanently change it in the CMS.
Activate notifications
Subscribe to notifications to receive an alert when experiments are complete. This way, you won’t have to check manually to verify if a given test has finished.
Go to the A/B test experience set up above and click Subscribe.
Select from the menu options to receive notifications via email, Slack, or Microsoft Teams. The best way to use these notifications is to subscribe a Microsoft Teams or Slack channel where your homepage editors are.
Javascript based instrumentation
Marfeel allows publishers to directly load the A/B testing runtime on the pages using it. This method avoids a round-trip to the Marfeel servers and helps prevent visual flickers when swapping headlines.
Once you’ve decided to fully adopt A/B testing, we strongly recommend using this activation method.
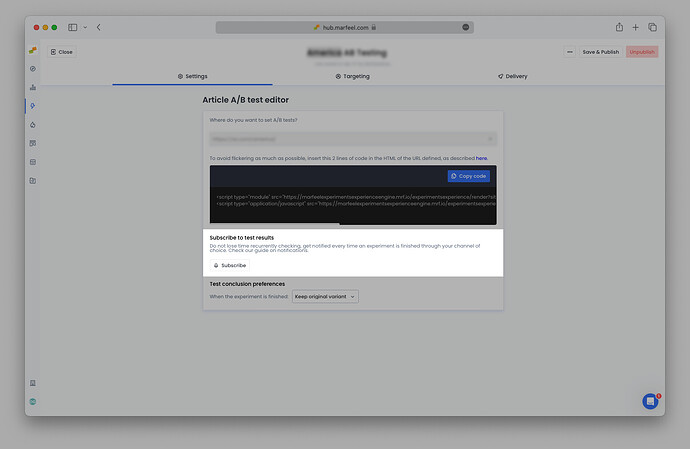
To activate it, you have to add these 2 extra lines of code to the pages where you want to enable A/B testing, oftentimes just the homepage.
- Remember to replace the site_id=0 with your account ID.
- The url=https://example.com/ parameter must contain the same URL used in the
rel=canonicalof the page.
<script type="module" src="https://marfeelexperimentsexperienceengine.mrf.io/experimentsexperience/render?siteId=0&url=https://example.com/&experimentType=HeadlineAB&lang=es&version=esnext" async></script>
<script type="application/javascript" src="https://marfeelexperimentsexperienceengine.mrf.io/experimentsexperience/render?siteId=0&url=https://example.com/&experimentType=HeadlineAB&lang=es&version=legacy" nomodule="" async></script>
The nomodule attribute on the script tag is a browser hint to only load one or the other depending on its supported features. It’s not supposed to load both of them. If nomodule is not present, both JS files will load incorrectly. You can read more about nomodule on Mozilla docs.
![]()