Identify issues with core web vitals in real time and improve SEO.
Use Marfeel’s core web vitals module to track the performance of your site in the areas that most affect Google rankings, including LCP, CLS, INP, and more. Use this module to prioritize the most damaging issues impacting your score.
Real User Monitoring (RUM)
Never lag behind: access core web vitals data in real time without waiting for an updated CrUX report. Marfeel bases core web vitals data on real user sessions as opposed to synthetic traffic or server simulations. All user pageviews are tracked using the Performance Observer API.
RUM data is especially important for INP, the newest Core Web Vital introduced by Google, which will replace FID in March 2024. INP is measured based on RUM. This introduces complexity, variability, and difficulty in diagnosing issues. A page may perform just fine on your high-end laptop, but your site visitors may not be as lucky.
Gathering more feedback through a RUM solution like Marfeel provides contextual data that highlights what specific interaction was responsible for the INP value. Whereas Google Search Console groups pages and gives a consolidated INP value with sample URLs, Marfeel provides granular data down to the CSS selector [link to Offenders]. Similarly, PageSpeed Insights often lacks enough specific URL data to show real user information and falls back on consolidated data that lacks actionable insights.
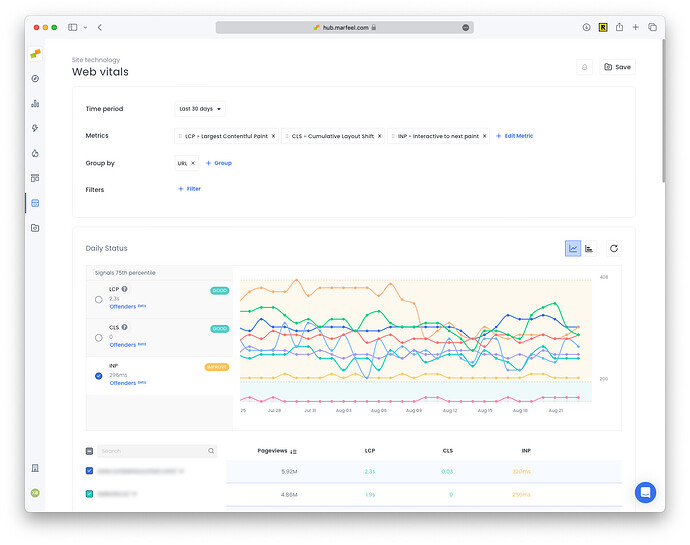
Core web vitals insights are located under Site Technology → Web Vitals.
Largest Contentful Paint (LCP)
The time it takes for a page’s largest image or text block to render relative to when the page first loads. A good LCP score is under 2.5 seconds.

Cumulative Layout Shift (CLS)
Layout shifts are reported when an element that is visible within the viewport changes its start position between two frames. A good CLS score is less than 0.1.

Interaction to Next Paint (INP)
INP surfaces frozen, glitchy, or low-quality experiences during a user’s visit to a page by measuring the time from when a user clicks or types on a page until the page is next able to update. It measures the slowest action on the page, which should not exceed 200 ms to be considered a good INP score.

A really, really, REALLY important thing about INP is it is measured from real users RUM. A page may seem fine on your high-end desktop computer, or even your high-end phone, but your site visitors may not be as lucky or may be using the site differently. That does introduce complexity, variability, and difficulty in diagnosing issues. Gathering more feedback through a RUM solution helps get more fine grain information.
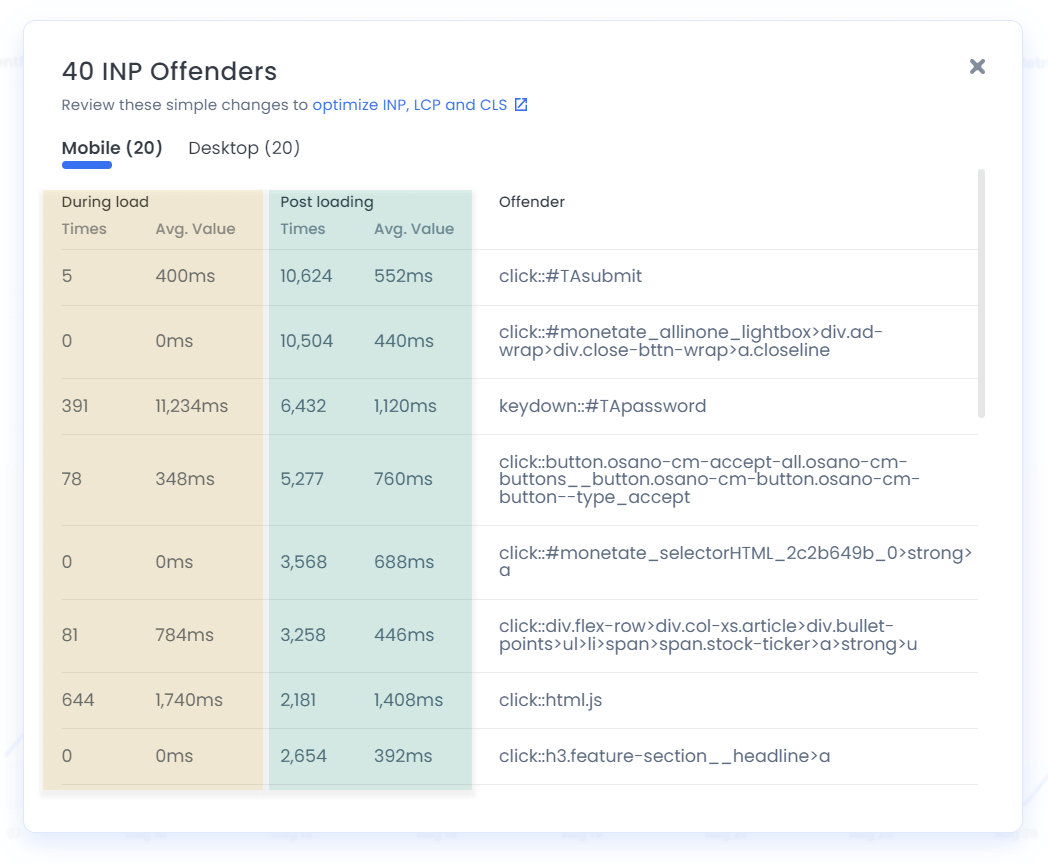
The term “INP” refers to the measurement of the time elapsed between user inputs, such as clicks and key presses, and the subsequent update of the user interface (UI). INP exhibits a distinctive feature where suboptimal response times can be attributed to two primary factors:
- The user initiates an interaction during the presence of ongoing browser processes that have not concluded yet, commonly known as “During Load” events.
- The user engages with an element after the complete loading of the page, termed as “Post Loading.”
Marfeel provides detailed insights into the specific point within these two periods when user interactions occur. This functionality proves particularly valuable for technical teams, enabling them to discern whether delays in interaction arise from in-process elements like stylesheets, JavaScript, or other CPU processing assets, or if the issue lies within the fully loaded page and the triggered component.
There’s great documentation for INP and here.
First Input Delay (FID)
The time between when a user attempts to interact with a page, for example, by clicking a link, and when the browser starts processing event handlers in response to the request. A good FID score is under 100 ms.

Time To First Byte (TTFB)
The time between the request for a resource and when the first byte of a response begins to arrive. Although not considered a core web vital, it is a foundational metric that precedes every other loading metric for navigation requests, including LCP. A good TTFB score is under 800 ms.

Total Blocking Time (TBT)
Total Blocking Time (TBT) metric measures the total amount of time after First Contentful Paint (FCP) where the main thread was blocked for long enough to prevent input responsiveness. The main thread is considered “blocked” any time there’s a Long Task, a task that runs on the main thread for more than 50 milliseconds. We say the main thread is “blocked” because the browser cannot interrupt a task that’s in progress. So in the event that a user does interact with the page in the middle of a long task, the browser must wait for the task to finish before it can respond.
| Task duration (milliseconds) | Task blocking time (milliseconds) | |
|---|---|---|
| Task one | 250 | 200 |
| Task two | 90 | 40 |
| Task three | 35 | 0 |
| Task four | 30 | 0 |
| Task five | 155 | 105 |
| Total Blocking Time | 345 milliseconds |
Note that TBT is not considered part of the Core Web Vitals, but it is a relevant metric nonetheless because it directly impacts page performance and therefore user experience and SEO.
DOM content loaded
The DOM (Document Object Model) defines the logical structure of documents, and the DOMContentLoaded fires when all the nodes in the page have been constructed in the DOM tree without waiting for images and CSS to finish loading.
It’s a useful event in terms of the speed of your page because there’s less to load before the event fires. For SEO purposes, note that Google does not consider this a reliable metric for page performance.
Onload events
When an object has been loaded. Onload is most often used within the element to execute a script once a web page has completely loaded all content such as images and iframe.
-
Insights: All about Marfeel’s Core Web Vitals module including filtering capabilities and the CWV Offenders feature
-
Easy Improvements: Learn how to optimize LCP and CLS with a couple of simple fixes