Marfeel inline blocks can be added anywhere in your html. Combined with machine learned recommendations you can improve the recirculation ratios of internal placements like:
- Sidebar
- In-text recommendations
- End of article
- Home page section modules
How to create an Inline Recommender in Experience Manager
An inline Recommender can be created using the new Experience Manager. To do so follow the steps below:
- Go to the new Experience Manager
- Create a new Recommender experience
- Choose
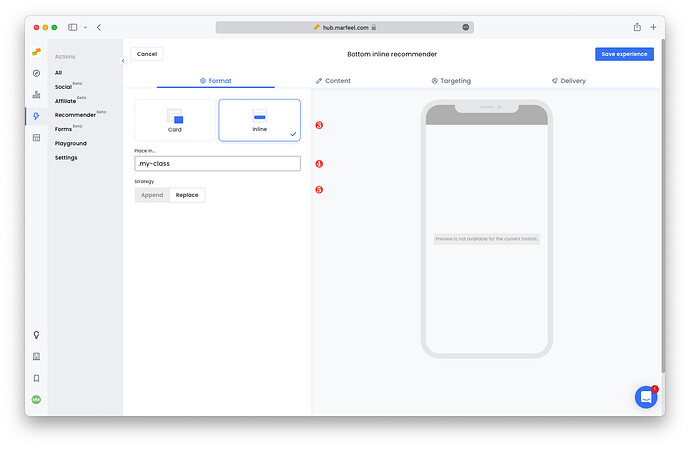
Inlineas the type of the new experience Place in...is a CSS or XPath selector that defines where the Recommender module will be rendered.TIP: If the "Place in..." selector returns more than one HTML Element, the first container will be used.- You can choose between two different
strategies:Appendwill add the Recommender html to the html container specified inPlace in....Replacewill replace the html element described byPlace in...with the Recommender module.
How to test or simulate an experience
It’s recommended that you create an experience as inactive so you can test it before making it available to your audience. You can read more about how to test and simulate an experience.
Custom Templating
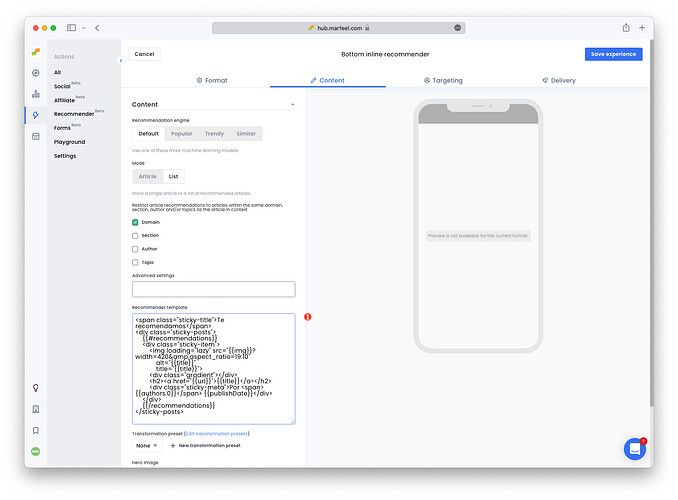
Inline Recommenders support custom templating via Mustache templates. You can define custom templates from the Content tab on a newly created Recommender Experience.
Mustache works by expanding tags in a template using values provided in a hash or object.
The Marfeel Recommender object is an Array of recommended Articles. The data comes from the declared structure data. The context object for Mustache looks like:
{
"recommendations": [{
"title": "Article title 1",
"url": "https://marfeel.com/path/to/recommended/article1.html",
"img": "https://marfeel.com/path/to/img1.jpg",
"authors": ["Author 1", "Author 2"],
"sections": ["Section"],
"publishTime": "2020-12-26 17:01:03"
}, {
"title": "Article title 2",
"url": "https://marfeel.com/path/to/recommended/article2.html",
"img": "https://marfeel.com/path/to/img2.jpg",
"authors": ["Author 3"],
"sections": ["Section 2", "Section 3"],
"publishTime": "2021-12-13 18:31:37"
}]
}
Mustache is “logic-less” because there are no if statements, else clauses, or for loops. Instead there are only tags. Some tags are replaced with a value, some nothing, and others a series of values. Read more about Mustache templates syntax.
Here are some example templates using the different tags:
Example Custom Template 1
<div data-mrf-recirculation="recommender-bottom-inline">
{{#recommendations}}
<div>
<h2><a href="{{url}}">{{title}}</a></h2>
<div class="pubDate">{{publishTime}}</div>
<div class="author">{{authors.0}}</div>
<div class="section">{{sections.0}}</div>
<img loading="lazy" decoding="async" src="{{img}}" >
</div>
{{/recommendations}}
</div>
Example Custom Template 2
Here’s a different template you can use. Bear in mind you can include custom styles as part of the template:
<div data-mrf-recirculation="recommender-bottom-inline">
<style>.card{font-family:'Roboto Condensed',sans-serif;background:#fff;border-radius:2px;display:inline-block;</style>
{{#recommendations}}
<div class="card">
<img title="{{title}}" alt="{{title}}" loading="lazy" height="221" width="420" src="{{img}}">
<h2><a href="{{link}}">{{title}}</a></h2>
<div class="author">{{authors.0}}
</div>
{{/recommendations}}
</div>
How to measure the performance of an inline experience
To automatically measure the performance of the inline module you can add a data-mrf-recirculation attribute to the html root element of the template. It will automatically create a recirculation module with the provided name to track its performance. See examples above.