Before publishing an experience, it’s crucial to ensure it behaves and appears exactly as intended across various scenarios. Marfeel Experiences provide two primary methods for testing: the Embedded Preview within the editing interface and Live Testing.
Embedded Preview
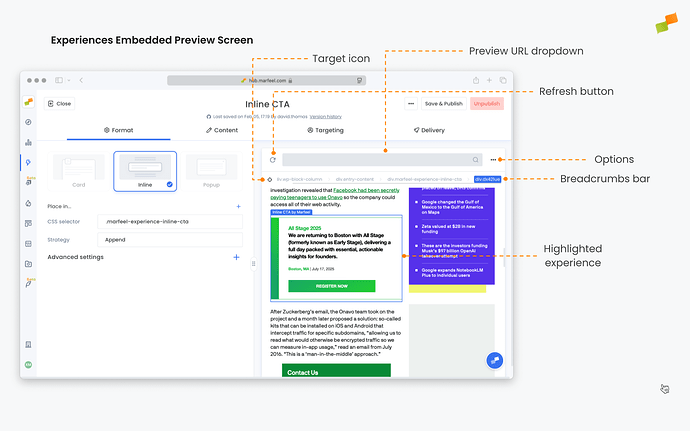
The editing screen for any visual experience includes a fully interactive Embedded Preview. This tool simulates the experience on any URL and allows you to toggle between mobile and desktop views.
Preview URL dropdown
Navigate to any page within your account to simulate how the experience will appear on that specific URL.
Refresh button
While the preview automatically refreshes with every change, you can manually trigger an update using this button if needed.
Options
The three-dot menu to the right of the URL dropdown offers the following options:
Mobile vs Desktop
Switch between mobile and desktop simulations. Note that Card format previews are limited to mobile views.
JSON
Display the raw JSON response from the experience, which is useful for debugging or working with Recommender API experiences.
Disable Triggers
If you’re editing an experience with triggers and focusing solely on visual adjustments, this option bypasses the triggers, allowing the experience to load immediately—as if no triggers were set.
Remember to test the full experience including triggers as well to ensure the overall behavior is as intended.
Open in Browser
Opens a live debug preview in a new tab. This is helpful when the embedded preview has limitations (e.g., it doesn’t render ads) or when you need to share the preview URL with colleagues.
HTML render endpoint
Opens a new tab showing the fully rendered experience by itself.
JSON endpoint
Opens a new tab showing the raw JSON response, ideal for API-based use cases like recommenders.
AMP endpoint
Displays a popup with an example of how the experience should be implemented on an AMP page. Note that the provided code is a guideline and not meant to be used verbatim.
RSS endpoint
Opens a new tab showing the experience’s raw response in RSS format, useful for API-driven recommenders.
Target icon and breadcrumbs bar
The breadcrumbs bar shows the HTML element hierarchy leading to the selected item, which defaults to the experience container. You can select other elements by clicking on the breadcrumbs or activating Highlight mode using the Target Icon.
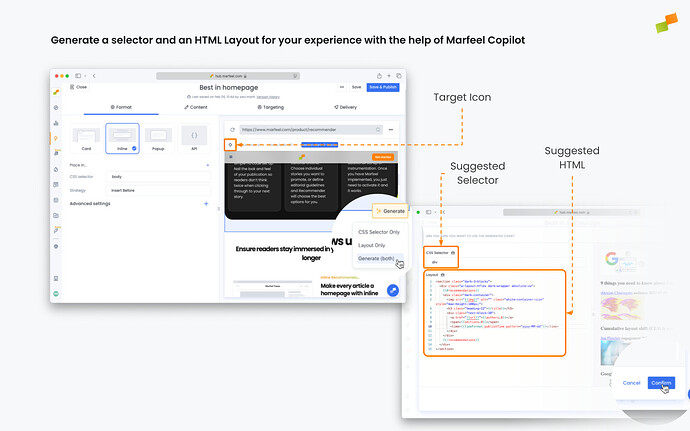
Once an element is selected, a dialog appears at its bottom-right corner, offering options to generate an optimized CSS Selector for Inline experiences or an HTML Layout for Recommender using Marfeel Copilot.
Highlighted experience
When the experience loads successfully, the preview screen scrolls it into view and highlights it with a surrounding container for clarity.
Live Testing
To simulate an experience in a real-world environment, append the #mrfexp={EXPERIENCE_ID} parameter to any URL with the Marfeel SDK. This allows you to test the experience on your phone or in a browser with developer tools. Example URL:
htts://www.yoursite.com/article#mrfexp=FC_pazw_iw3SUmowP0a1AZjQw
You can find the EXPERIENCE_ID in the browser URL while editing an experience:
https://hub.marfeel.com/experiences/IL_1fLmaXLpQb6iQTbdVRa7HQ/edit/format
The #mrfexp parameter supports a comma-separated list of experiences, including Inline, Flowcards, or Tag experiences with pre- and post-targeting. For example:
htts://www.yoursite.com/article#mrfexp=FC_fcS-HlkoJQfCMIPyvLqj-dg,IL_1fLmaXLpQb6iQTbdVRa7HQ
Only the specified experiences will be applied, even if other active experiences meet the targeting conditions.
Alternatively, you can use #mrfdebug instead of #mrfexp. The key difference is that it replicates the preview behavior, automatically scrolling to and highlighting the experience.
Troubleshooting
Preview page does not load
Requests blocked by WAF or paywall
The Embedded Preview loads resources through Marfeel’s proxy, using a dedicated User Agent. If this setup cannot be whitelisted on your end, you can disable the proxy and customize the User Agent string in Experiences Settings > Custom User Agent for Preview.
CORS policy disallowance
If your CORS policy disallows content being displayed in other domains, you will need to whitelist playground.mrf.io in this policy. You can assess this is the problem by inspecting the page and checking console. You should see a message such as:
Uncaught SecurityError: Failed to read a named property 'document' from 'Window': Blocked a frame with origin "https://playground.mrf.io" from accessing a cross-origin frame.`
Preview page does not look as when browsing normally
If the preview loads but doesn’t match the normal browsing experience, CORS policies may be the culprit. These policies can prevent the browser from loading resources like CSS, images, or fonts from external domains.
To diagnose this issue, enable developer tools and check for failed requests.
Experience does not appear on the preview
Whenever the experience is not appearing on the screen, it might be due to different reasons.
Trigger not fired
If there is a trigger configured and while the conditions specified haven’t been met, the experience will not be shown. To know whether this is the reason for the experience not appearing, select Disable Triggers using the preview options.
CSS Selector not matching
On Inline experiences, if CSS Selector is not found on the page of the preview, experience will not be inserted. When this happens, a warning will be shown below the CSS Selector field.
Flowcard trying to load non-amp content
Normally when using a Custom URL flowcard experience, its rendering will fail if the URL provided does not point to an AMP-compliant webpage, or does not link to an available AMP-compliant webpage through its amphtml rel link.
Layout rendering failed
Layouts cannot be properly rendered whenever their Mustache logic contains errors. This can happen depending on the content they are being fed. To replicate this error, open the layout edition screen and see whether it renders correctly.
No content available
Especially for recommender. It will fail to render if no recommended articles are returned. To test whether this is the culprit, switch to JSON view through the three-dot options of the preview.
Experience server failed
If none of the above items explain why an experience doesn’t appear, there is probably a server issue. In such cases, contact support to receive help.