Sequentially drive traffic to a specific article by first featuring it in a supportive recommender module on the home page, then promoting it on social media, and finally using a flowcard. This strategy aims to increase the article’s visibility, ultimately causing it to appear and become a hit on platforms like Google Discover.
Scenario Description
When you have a high-quality article that you believe has the potential to perform exceptionally well, it’s crucial to give it the initial push needed to gain traction. Simply publishing the article may not be enough for it to reach a wide audience or get noticed by content discovery platforms like Google Discover.
The strategy involves a coordinated effort to “warm up” the article by sequentially directing bursts of traffic to it through various channels. Here’s how you can implement this approach:
2.
- Feature the Article in a Supportive Recommender Module on the Home Page. Place the article prominently on your home page using a recommender module. This module can be configured to showcase selected articles you want to promote.
- Promote the Article on Social Media. Share the article across your social media channels, such as Facebook, Twitter, Instagram, or LinkedIn.
- Utilize a Flowcard for Additional Promotion. Deploy a flowcard—a type of in-content recommendation card that appears as users scroll through other articles on your site.
- Achieving Visibility on Google Discover by cumulative Effect: The combined traffic and engagement from the home page, social media, and flowcards increase the article’s performance signals.
By strategically warming up an article through sequential promotions, you increase its chances of becoming a hit not only on your site but also on external platforms like Google Discover. This approach maximizes the article’s potential reach and impact, contributing to overall site growth and success.
How to Set it Up
Let’s create a single article flowcard that will only show up when a curation is available.
- Navigate to Experience Manager and click on New Experience. Select Article Recommender.
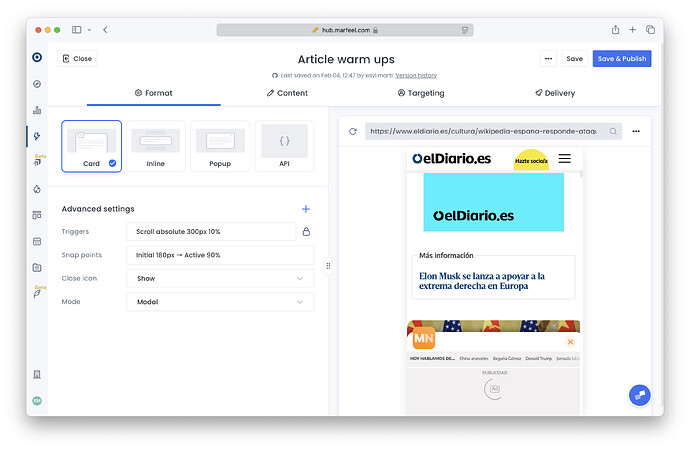
- Change the name accordingly, and in Format tab adjust Triggers and Snappoints as needed (defaults are normally ok). Test in the preview that flowcard is shown when navigating down.
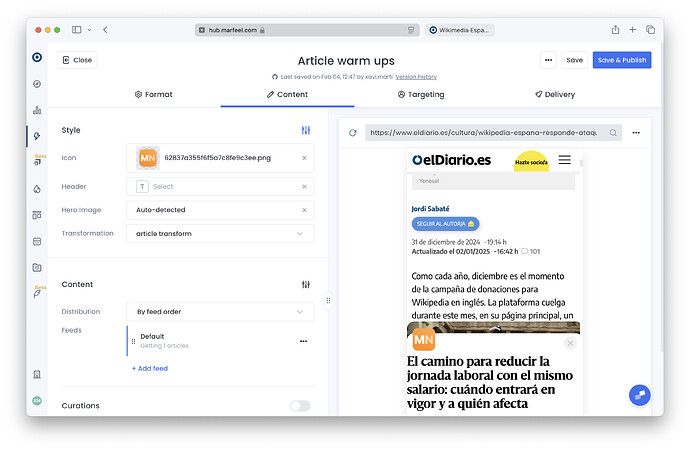
- In Content tab, configure a header and icon for visual appeal, add a transformation that adapts the AMP page to be rendered inside a flowcard. Use the preview to check that the flowcard is shown as expected.
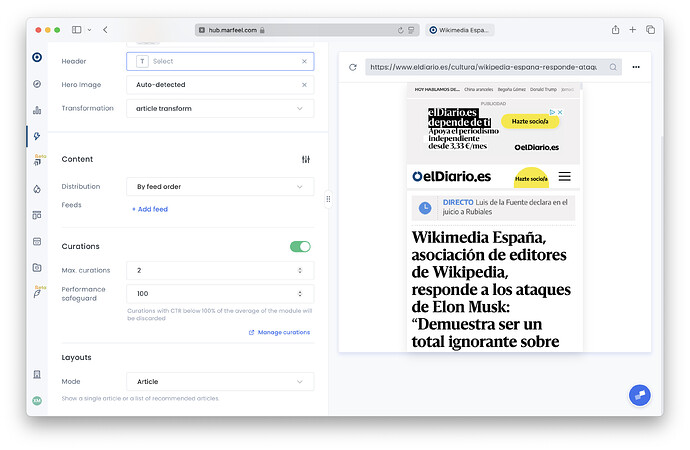
- Using the three dots on its right, remove the configured feed. Toggle Curations as active.
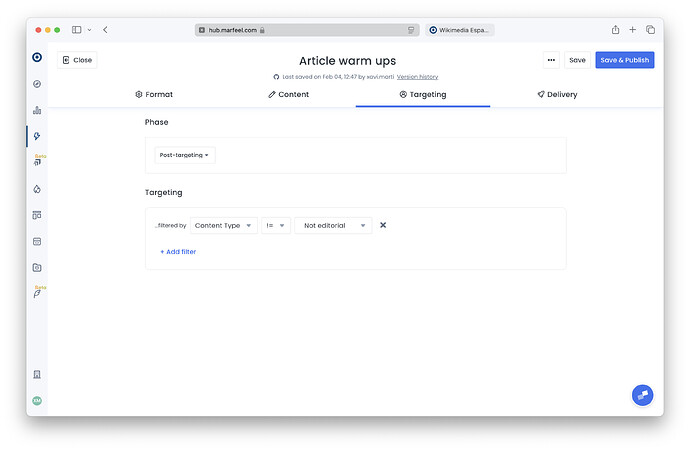
- Switch to targeting tab and set the filter Content Type != Not Editorial. Save and Publish. Nothing will be shown to users until there is an active curation.
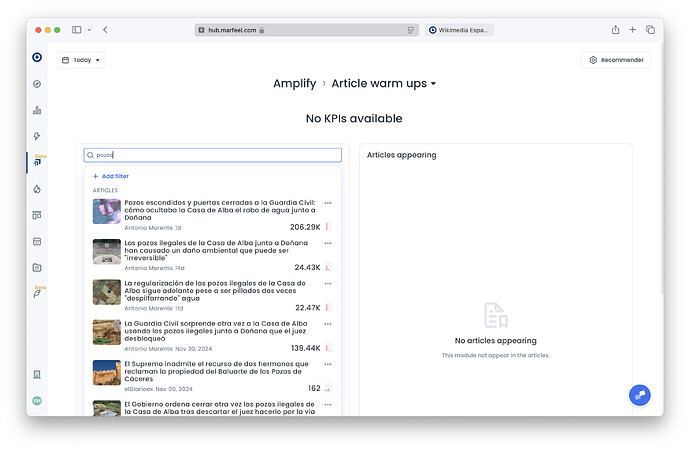
- Navigate to Amplify > Feeds and select the created experience. Use the magnifying glass icon to search for an article to warm up and click on it.
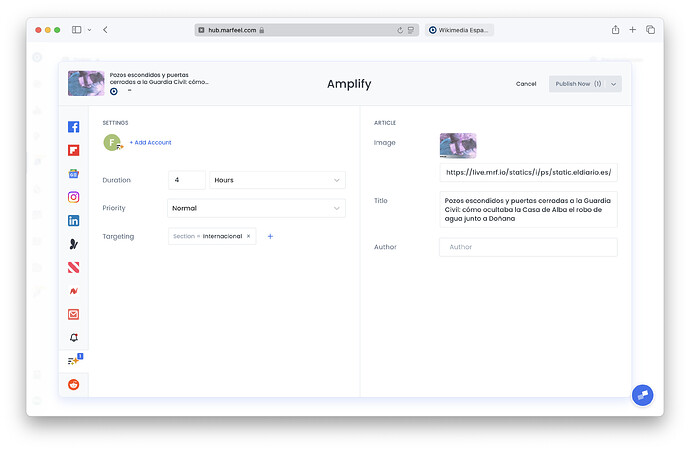
- Configure the exposure the article must obtain through duration, priority, and targeting, and click on Publish now, or schedule its publication.