Identify and promote articles with the highest click-through rates (CTR) from the home page to amplify them in other placements, maximizing user engagement across your site.
Scenario Description
Your home page serves as the showcase for your site’s most important and engaging content, carefully curated by your editorial team to align with your overall strategy. These editors select articles that best represent your brand, resonate with your audience, and drive your site’s objectives.
Among these curated pieces, certain articles stand out by achieving exceptionally high click-through rates. These high-CTR articles not only capture the attention of visitors on the home page but also reflect the effectiveness of your editorial choices.
By identifying these top performers, you have the opportunity to amplify their impact by featuring them in other areas of your site. This could include placing them in sidebars, within related articles, in section-specific modules, or even across different sections where the content is relevant. Essentially, you’re using these successful home page articles as subsets to enrich other parts of your site.
By focusing on high-CTR home page articles, you’re capitalizing on content that has already proven effective. This strategy not only enhances user engagement but also reinforces your editorial vision throughout your site, creating a cohesive and impactful user experience.
How to Set it Up
Follow this steps to replace the articles listed at the end of your articles with the ones that are getting best performance on your homepage. You can follow a similar approach to show them in a flowcard, or a new inline module instead of replacing a current one.
-
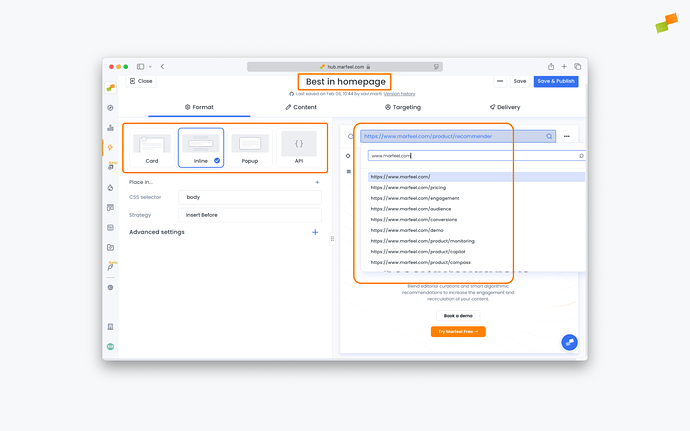
Start by creating a new recommender experience with any template available. Rename for convenience and set the format to Inline. Use the preview URL dropdown to navigate to an article where you want the new module to be shown.
-
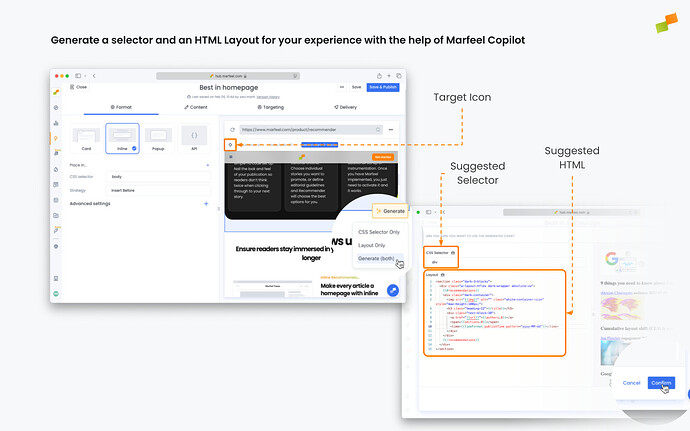
Click on the target icon to toggle highlight mode, and hover over the content until the footer to be replaced is highlighted. Click on it, and using the dialog appearing below select Generate (both).
-
Switch strategy to Replace and use the preview to ascertain that the module is replaced correctly. In case it’s not, follow our Troubleshooting guide.
-
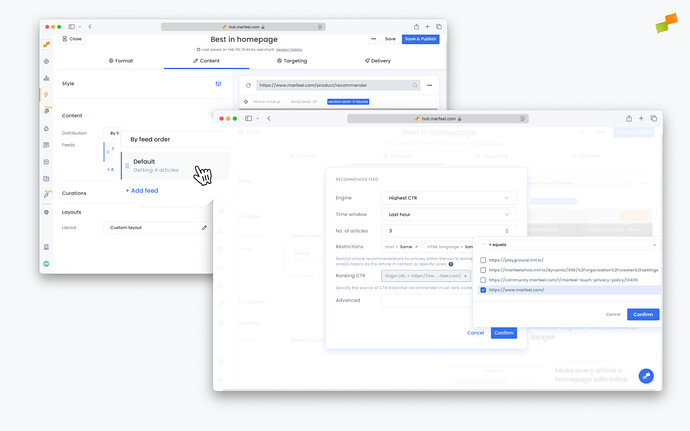
Switch to Content tab to configure which articles are to be shown. Click on the feed to edit it. Select Highest CTR as Engine and Last hour as Time window. Adjust the number of articles to match your footer design. Finally, remove Module Name = Same filter and use the + sign to add one with Origin URL = {homepage}.
-
Use the preview to make sure it works as expected, both on desktop and mobile. Adjust targeting and delivery options to make sure it’s shown exactly when you want it to, and publish.