The Marfeel SDK can be added directly on your pages, or for convenience, it can be added via Google Tag Manager.
Google Tag Manager delays the loading of Marfeel SDK which has an important impact on traffic measurement accuracy. To prevent data discrepancies with other analytics tools make sure the Marfeel SDK loads at the same exact time
Take into consideration that Safari 17 & iOS 17 block Google Tag Manager and Google Ads scripts on your pages. If Marfeel is loaded via GTM it won’t be able to track your pages. We encourage to add the Marfeel SDK directly on your HTML.
Add the Marfeel SDK on GTM
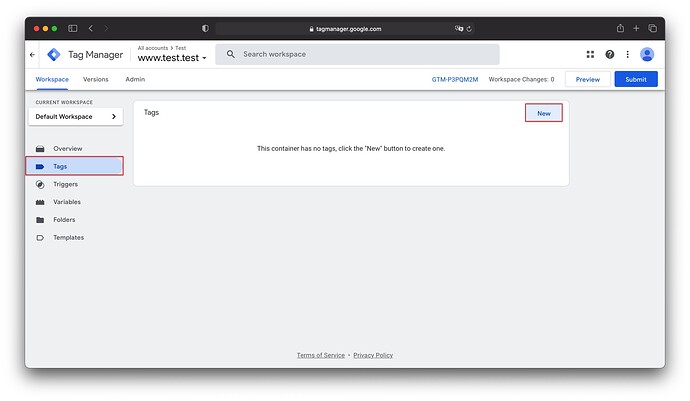
- Log into your Google Tag Manager workspace
- Click
Tagson the left-hand side - Click
New
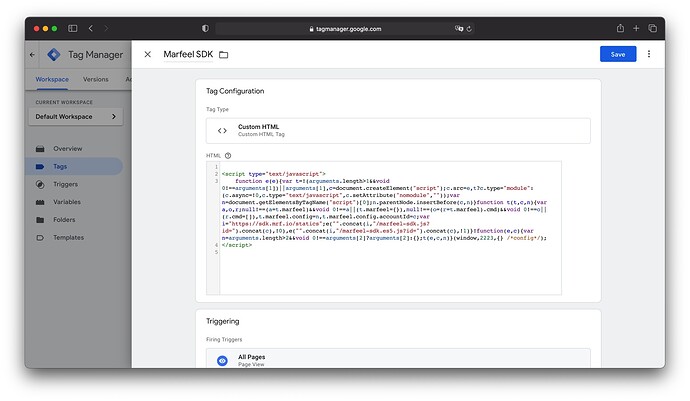
- Give your tag a name, like “Marfeel SDK”
- Under
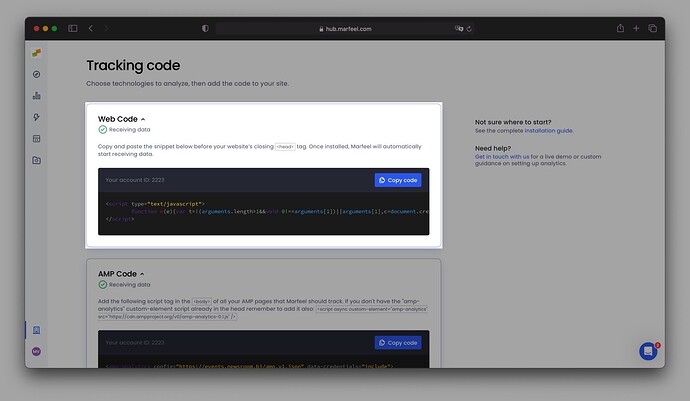
Tag Configuration, choose the “Custom HTML” tag type - Copy the Marfeel SDK code
- Paste it into the “HTML” box
- Under Triggering, select the All Pages trigger
- Click the blue
Savebutton in the top right corner
Bear in mind AMP doesn't fully support Google Tag Manager. Adding the SDK via GTM won't track your AMP pages. To track your AMP pages you'll have to track them differently.
Considerations
Adding the Marfeel SDK via Google Tag Manager will potentially delay when Marfeel starts tracking the navigation.
These delays, although subtle, can introduce precision mismatches.
If you add the Marfeel SDK via GTM, make sure it’s added at the same moment as other analytics systems.