Context Exposure Experience allows sending content, user, session, and page view context information from Marfeel backend to the front-end for data activation purposes in order to:
- Optimize ad configurations based on connection speed
- Make decisions on Piano based on Marfeel RFV or Propensity to subscription
Example Use Cases
- Enhanced Ad Configuration: Publishers can create different ad configurations based on contextual information like connection speed or content type, allowing them to deliver optimized ad experiences to users.
- Targeted Advertising: By exposing dimensions like RFV (Recency, Frequency, and Volume) or subscription status, publishers can utilize external platforms like Facebook to target lookalike audiences with relevant ads.
- Custom Actions: Publishers can perform custom actions on the front-end based on the exposed context, enabling them to create personalized user experiences.
Dimensions Available for Exposure
The Context Exposure feature allows publishers to expose various dimensions related to content, user, session, and pageview context. These dimensions can be used for targeting and customization purposes. Some examples of available dimensions are:
- Content
- Avg scroll
- Avg Duration / Engagement Time
- Avg RPM
- Topics and Tags
- IAB Categories and Sentiment
- Number of words and all content metrics
- User
- Loyalty and RFV
- First visit
- User Journey
- Last paywall shown
- Session
- Medium and source
- Duration and pageviews
- Operating system and Browser
- Connection type and Speed
- Geo data (Country, Region, Subregion and City)
Note: The list of available dimensions can be customized and expanded based on specific requirements.
Configuration
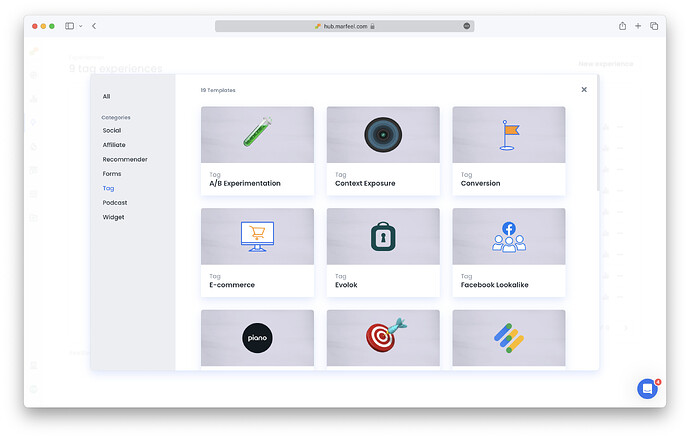
In order to expose your context, access Experience Manager and select “New Experience” button. You will see the following popup. Select “Context Exposure”.
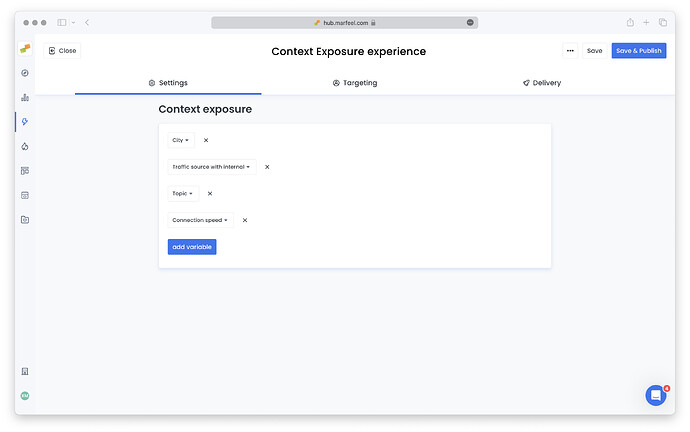
The experience configuration screen will be shown. Click on "add variable button and select from dropdown which variable you need exposed. Repeat until all variables needed are set.
You can afterwards refine the targeting for selecting under which circumstances you want this context exposed, as with all experiences. By default, no targeting is set (Pre-targeting), which makes sure that context reaches front-end in the fastest possible way.
Once set, you can publish it by clicking on “Save & Publish”. You can always edit it by selecting it in Experience Manager list.
Usage
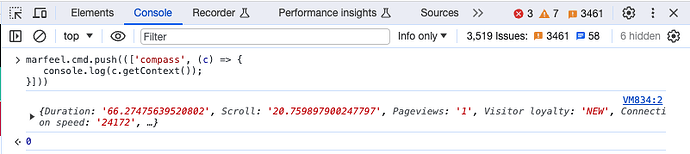
To access exposed context from browser’s runtime, you can run the following command of Marfeel’s SDK:
marfeel.cmd.push((['compass', (c) => {
console.log(c.getContext()); // this will return an object with all key values.
console.log(c.getContext('<variable_name>')) // this will return the value for the specified variable name.
}]))
For instance, if we plan on sending the source of the visit as a key value to an external provider, an implementation would look similar to this:
marfeel.cmd.push((['compass', (c) => {
const source = c.getContext('source');
provider.setKeyValue('source', source)
}]))